Incluso para un diseñador con experiencia, crear una nueva guía de estilo para un producto es difícil—hay muchas direcciones de diseño posible, y el proceso puede rápidamente convertirse en algo abrumador. La vida del startup es bastante agitada, rápida, y llena de clichés como “la perfección es la enemiga de tener algo hecho”, “muévete rápido y rompe cosas”, o “lancemos ahora, arreglemoslo después”.
Crear una guía de estilo bajo dichos eslóganes y prioridades fluctuantes es desafiante, pero es necesario si queremos que el diseño de un producto tenga éxito a largo plazo.

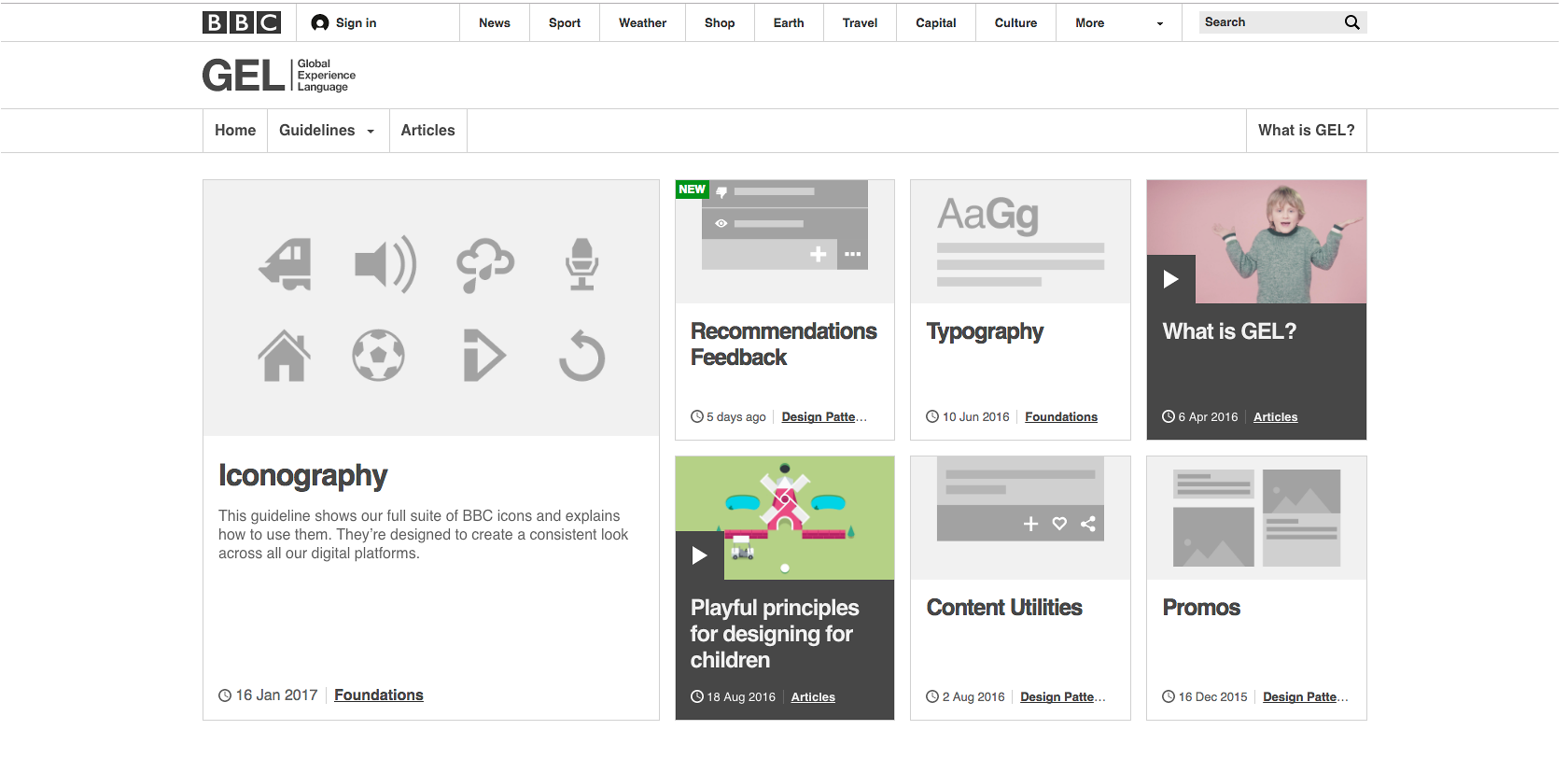
La Experiencia Global de Lenguaje (GEL)de la BBC explica el propósito de cada componente y cómo deberían ser utilizados.
En años recientes, hemos escuchado mucho sobre sistemas de diseño, guías de estilo, librerías de patrones, y diseño atómico. Y si bien estas herramientas son muy útiles, usarlas puede sentirse como un exceso cuando lo único que quieres es crear un par de pantallas para un MVP o demo de una app. Sin embargo, tener una guía de estilo no sólo mejorará tu proceso de diseño en general, sino que también hará de tu app algo más sólido y consistente.
Hablemos primero sobre los principales beneficios de las guías de estilo, y después enfoquémonos sobre los desafíos en un ambiente de startup. Finalmente, hablaremos sobre cómo una guía de estilo siempre evolucionan como un documento viviente.
Las 5 Principales Razones De Por Qué Una Guía De Estilo Es Una Buena Idea
1. Una Guía De Estilo Hace De los Diseños Algo Concreto Y Del Branding Algo Claro
Siendo un sólo diseñador en un startup—lo cual suele ser el caso—no hay muchas oportunidades para revisar y desafiar decisiones de diseño muchas veces tomadas por otras personas en el equipo. Aunque muchos podrían estar trabajando en colaboración, los diseños no necesariamente son compartidos con otros. Esto significa que hay sólo una persona validando diseños finales.Una guía de estilo proveerá a un startup una guía y documentación para referencia. Desafiará algunas de las decisiones de diseño hechas por el diseñador o por el equipo porque tendrán que validarlas en el contexto global de la app. Diseñar un componente de UI porque funciona bien en una pantalla no alcanzará; un diseño bien pensado debería resolver un sólo problema de diseño en una situación, al igual que un problema generalizado que se pueda encontrar en otras pantallas de la app.

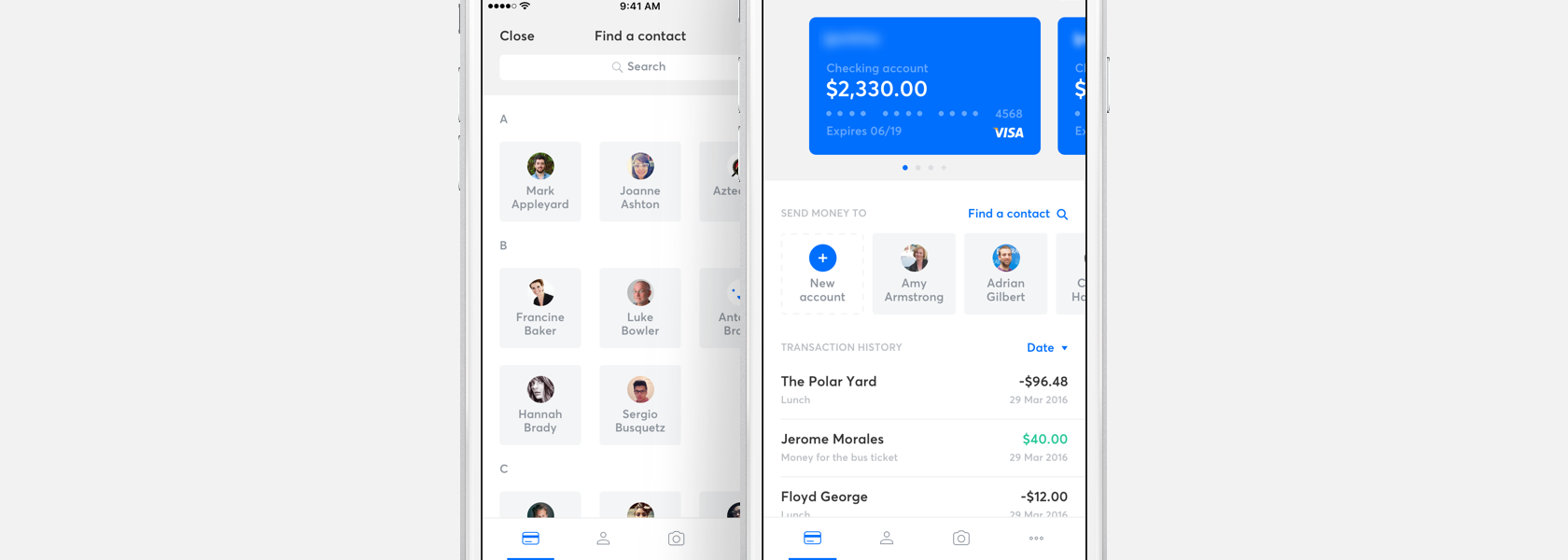
El
diseño UI de esta app usa el título “contacto” de forma repetida, un
candidato ideal para ser incluído como componente en una guía de estilo.
(by Ivan Bjelajac on Dribbble)
Una guía de estilo hace que todo el estilo del diseño en general, guías de marca, especificaciones, y reglas disponibles para todos en tu compañía, y tan sólo a un click de distancia. Pueden ir a una URL para fácilmente acceder a ella o descargarla en PDF. El diseño se convierte en el trabajo de todos—no es sólamente la responsabilidad del equipo de diseño. Es una aproximamiento más prudente que mejorará el UI de tu producto.

IBM
almacena sus guías de “lenguajes de diseño” online lo cual hace las
cosas más fáciles para todos, incluso públicas, para que puedan ser
vistas.
2. Una Guía De Estilo Hará De Tu Diseño Algo Más Consistente
Provee una suerte de diccionario para tu lenguaje de diseño de UI. Puedes usar la misma terminología cuando quieres comunicar algo que ya has expresado. Imagina si tuvieramos diferentes palabras para expresar la misma cosa:- “Está lloviendo, necesito mi paragüas.”
- “Está lloviendo, necesito mi paragüüüass”
- “Está lloviendo, necesito mi paragüaaass”
La consistencia hace de tu producto algo más amigable para el usuario; un producto altamente usable se traduce en ventas y más compromiso de marketing.

Pantallas
de onboarding por lo general utilizan animaciones o efectos visuales
que no están presentes en el resto de la app. Les da a los diseñadores
una buena oportunidad para crear un nuevo layout.
(por Murat Gursoy on Dribbble).
(por Murat Gursoy on Dribbble).
3. Reusar El Mismo Sistema De Componentes Hace Que Tu App Sea Fácil De Usar
Como en el ejemplo del lenguaje, tener consistencia es clave. Cada vez que cada componente es entendido por el usuario, cuando se utilice de nuevo y en un contexto distinto, las personas ya estarán familiarizadas con el comportamiento anterior. En lo que respecta a interacciones de usuario, esta consistencia mejora en general la usabilidad del producto.
Eventbrite
usa un layout de tres íconos en muchas de tus secciones. Cuando un
usuario se cruza con estos componentes de nuevo, ya estarán
familiarizados con su comportamiento en general.
Trabajando con un sistema de diseño basado en componentes ahorra
tiempo y también hace de un producto algo fácil de actualizar. Si hay un
problema de usabilidad con un componente en una cierta situación, se
puede arreglar una vez que todos los otros posibles problemas con ese
componente sean actualizados.4. Una Guía De Estilo Hace De Tu App Algo Fácil De Desarrollar En El Largo Plazo
Cuando tu equipo está desarrollando un componente común para una pantalla, están desarrollando una solución que usarán también en otro lado. Esto ahorra tiempo de desarrollo—mucho, de hecho. Cuando tu compañía crece, esto significaría, quizás, ahorrar 10 veces horas de trabajo requeridas para crear una pantalla nueva.5. Una Guía De Estilo Facilita La Eficiencia De Producción E Innovación
Crear una guiía de estilo hace que los diseños sean más accesibles y estén disponibles para el resto de la compañía. Los desarrolladores y diseñadores pueden prototipar una idea más rápido y fácilmente. Bootstrap es por lo general alagado por hacerle la vida fácil a los desarrolladores para crear un prototipo que funcione—tu guía de estilo sirve el mismo propósito. Provee una referencia base para un nuevo UI que puede ser creado por desarrolladores, sin que el equipo de diseño esté creando primero la pantalla (aunque el equipo de diseño debería hacer el QA o test de calidad de las pantallas finales).
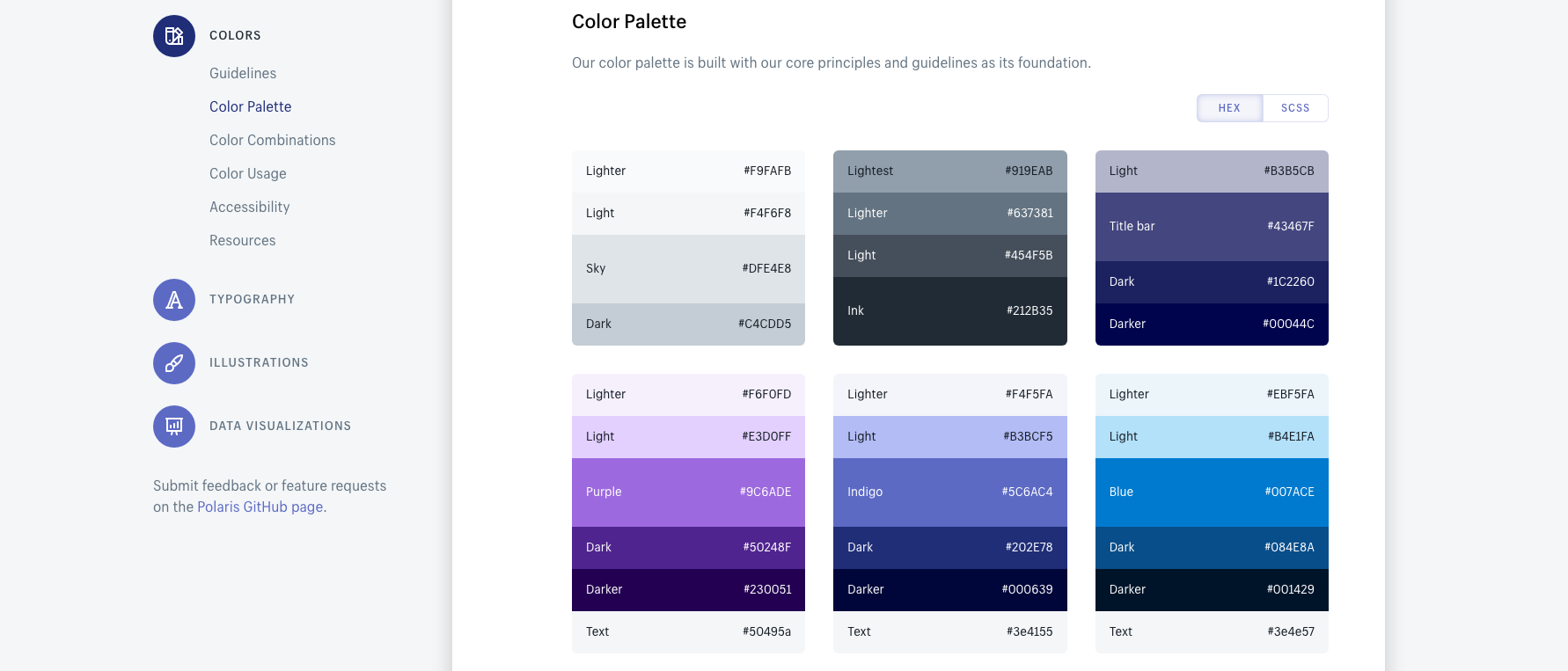
El sistema de diseño de Shopify apodado, dubbed Polaris.
Los Desafíos De Un Startup, Una Guía De Estilo En Cambio Constante
Crear un sistema de diseño en un ambiente de startup no es tan lineal como parece ser en una compañía madura donde están acostumbrados a un proceso más simplificado. En una compañía más tradicional, el equipo de diseño desarrolla una investigación de UX, ideación, y experimentación, y después elaboran una guía de estilo de marca final. Este proceso no es para todas las compañías, ya que los startups funcionan en un ambiente donde su visión y requerimientos de producto no siempre están en constante cambio. Trabajan con MVPs (productos mínimos viables), versiones incompletas de sus apps que son usadas para probar sus ideas y mostrarlo a usuarios potenciales.En lo que a crear un estilo de guía se refiere, esto puede convertirse en un problema.
En un ambiente donde siempre se está evolucionando, un diseñador está usualmente en apuros para crear un estilo de guía que supuestamente será algo “fijo”. Un diseñador no tendrá el tiempo para realmente pensar a través de todos los componentes que están siendo creados, aunque pueden aparecer en el último release de la app. Facebook famosamente cambió su menú “hamburger” por una navegación en tabs cuando maduraron un poco. ¿Crees que quien haya puesto el menú hamburger ahí también lo añadió a la guía de estilo de Facebook?
También podrías considerar que no es aún el momento para crear una guía de estilo. Podrías darte cuenta que a largo plazo vas a necesitar una, pero que ahora es más importante producir pantallas en serie. Lo que es más, necesitarás unas páginas de marketing para promover tu app. De repente, tu diseño necesita redoblar la apuesta, y mientras estás creando pantallas, empiezas a ver el valor de tener una guía de estilo que pueda mantener la marca de tu compañía y diseños consistentes.
El problema es que no sabes exactamente cuando es el momento adecuado para intercambiar flexibilidad por estabilidad. Tienes que decidir cuándo deberías comenzar a enfocarte en la guía de estilo y cuándo deberías concentrarte en crear pantallas. Un aproximamiento óptimo podría ser producir una guía de estilo al mismo tiempo que estás entregando pantallas–de esta forma podrás tener lo mejor de ambos mundos.
Comienza Con Algo de Inspiración UI
Una buena forma de comenzar, especialmente si no eres un diseñador, es coleccionar ejemplos de estilos de diseños que te gustan, o algo más importante, a lo que crees que los usuarios van a responder. Colecciona cuantos ejemplos puedas, y ponlos en una carpeta o tablón de InVision/Niice, etc. Pueden ser usados como referencia e inspiración en conjunto con tu sensibilidad de diseño. Puedes construir sobre ellos luego para crear una librería de patrones.Por ejemplo, cuando estaba trabajando en una guía de estilo para una compañía promoviendo artistas en la industria del entretenimiento, nos preguntamos si los fondos claros u oscuros tendrían un gran impacto en nuestros usuarios. Miré cientos de sitios web diferentes en juegos/películas/producciones visuales para ver cómo usaban fondos claros y oscuros.

El sitio web del juego Star Wars Battlefront 2 usa colores oscuros mientras que el sitio web de EA usa una paleta más clara.
Hice una hoja de referencia donde resalté los patrones más comunes. Un patrón que identifiqué fue que las compañías en la industria tienden a usar fondos más oscuros cuando presentan sus productos, pero usan fondos blancos en sus esfuerzos de marketing, eCommerce, y tiendas.
No tienes que ir en tal profundidad, pero me di cuenta que tener referencias visuales ayuda, no sólo en crear una guía de estilo, pero también en recordar algunos de los casos de uso que podrías necesitar diseñar. Una vez que te sientes bien con respecto a las referencias que coleccionaste, puedes comenzar a trabajar en el diseño visual.

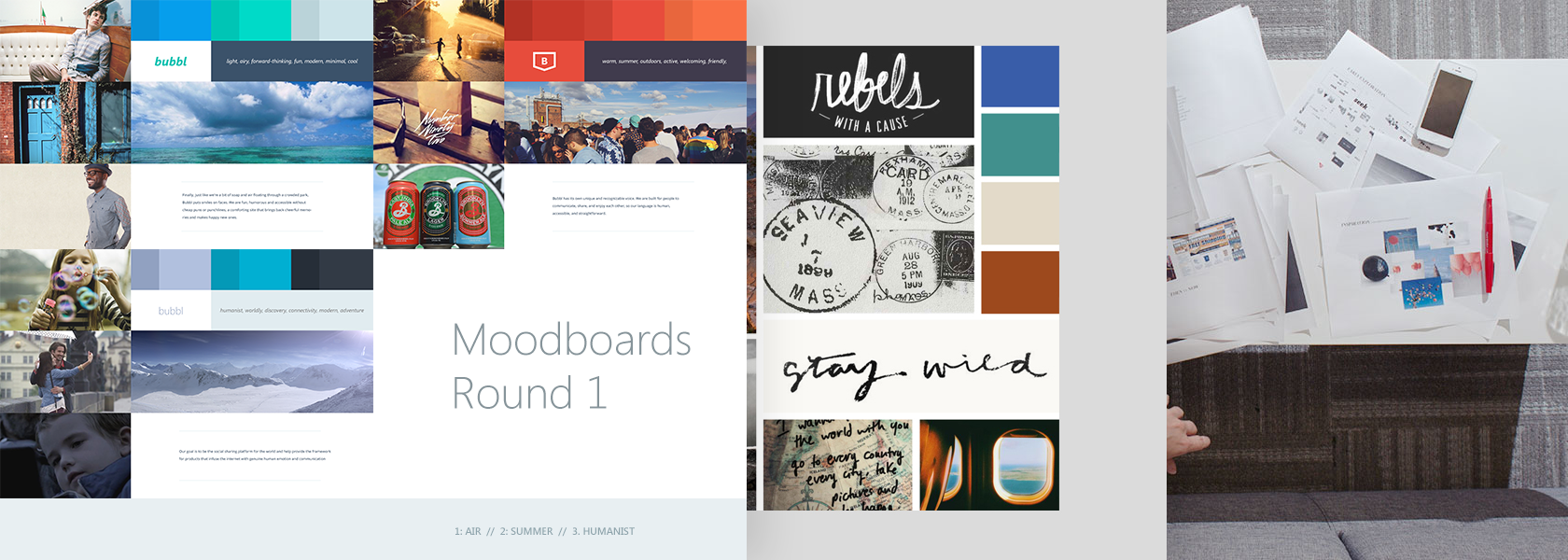
Diferentes mood boards que usan distintas referencias.
Diseña Componentes Sólidos De UI
Mientras se trabaja en startups, es más difícil crear componentes que crear páginas–al menos al principio. Cuando diseñas una página, por lo general tienes una idea de cómo será usada. Eso no es necesariamente el caso cuando diseñas un componente; estás intentando diseñar para un caso de uso específico, pero quieres que sea parte de un sistema de diseño universal, y debes abordarlo de esa forma. Por ejemplo, podrías querer crear un componente para una sub-navegación con tres botones.También podrías querer trabajar con cuatro, cinco, o diez botones, y necesitarán funcionar en mobile, tablet y desktop. Deberás pensar más allá.

La guía de estilo de Operator especifica cómo cada componente reaccionará basado en navegación y jerarquía visual. (fuentes: Kerem Suer en Dribbble)
Quieres un cierto nivel de persistencia o poder fijo en un componente. Componentes comunes no deberían cambiar demasiado, y deberían ser reutilizables en muchos lugares a través de tu producto. Por ejemplo, si estás sólo interesado en una app de iOS, entonces querrás testear tus componentes basados en el número de opciones o longitud de contenido, no necesariamente el tamaño de pantalla.
La idea es que si es viable en el UI en muchos lugares de tu app, entonces sabes que es un componente que tiene el potencial de ser parte de tu guía de estilo.

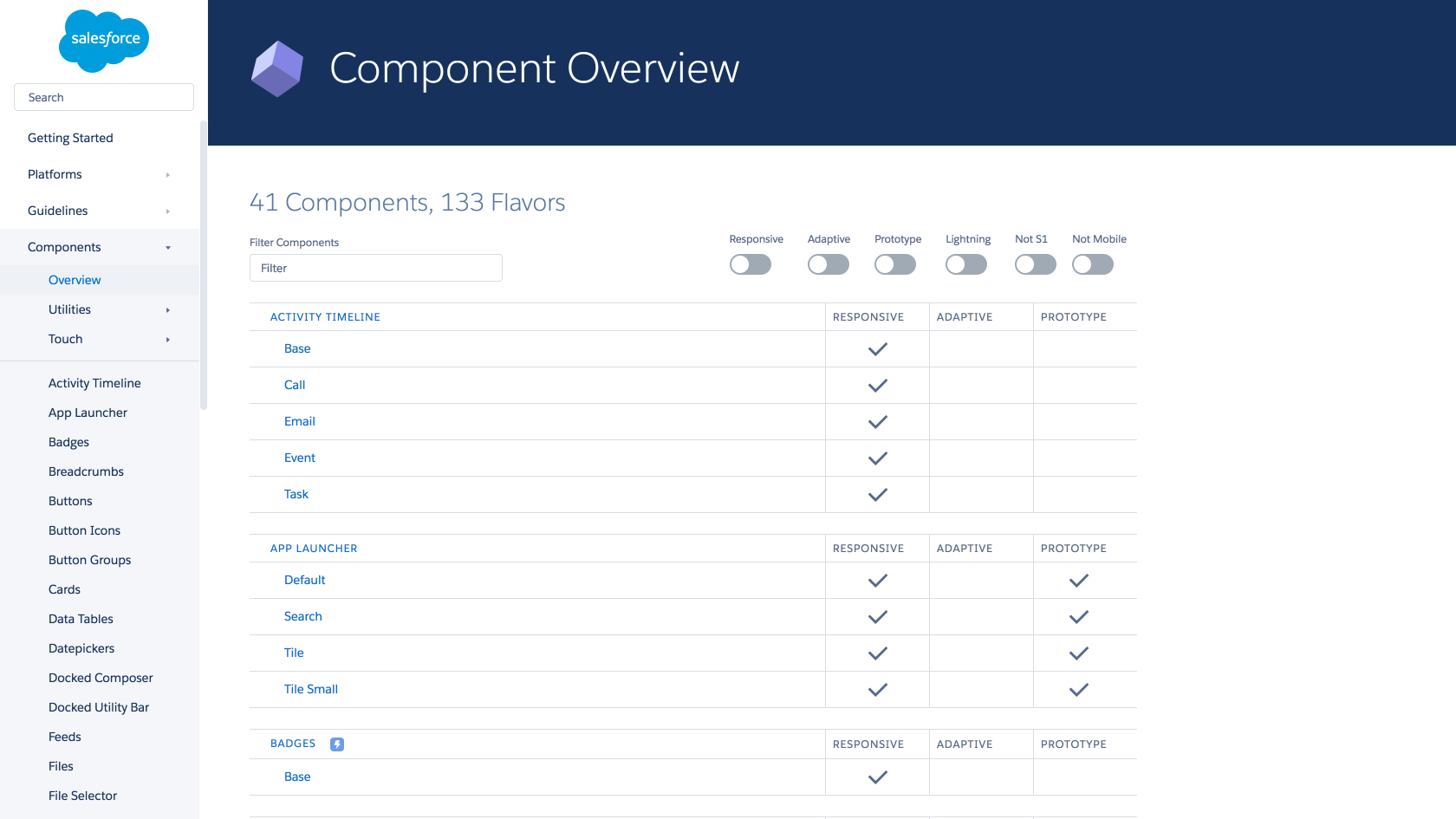
El Sistema De Diseño Lightning de Salesforce indica cuán flexible un componente es y si puede o no ser adaptable a una interface mobile.
Un startup necesita empezar desde prácticamente la nada misma y moverse rápidamente. Tu jefe podría querer una pantalla diseñada para el final del día, y eso significa que no podrás realmente desarrollar una guía de estilo y luego diseñar la pantalla. Lo que es aún peor, podrías estar diseñando una guía de estilo con componentes que nunca verán la luz del día porque la visión de la compañía ha cambiado. Como suelen decir, es mejor lanzar ahora.

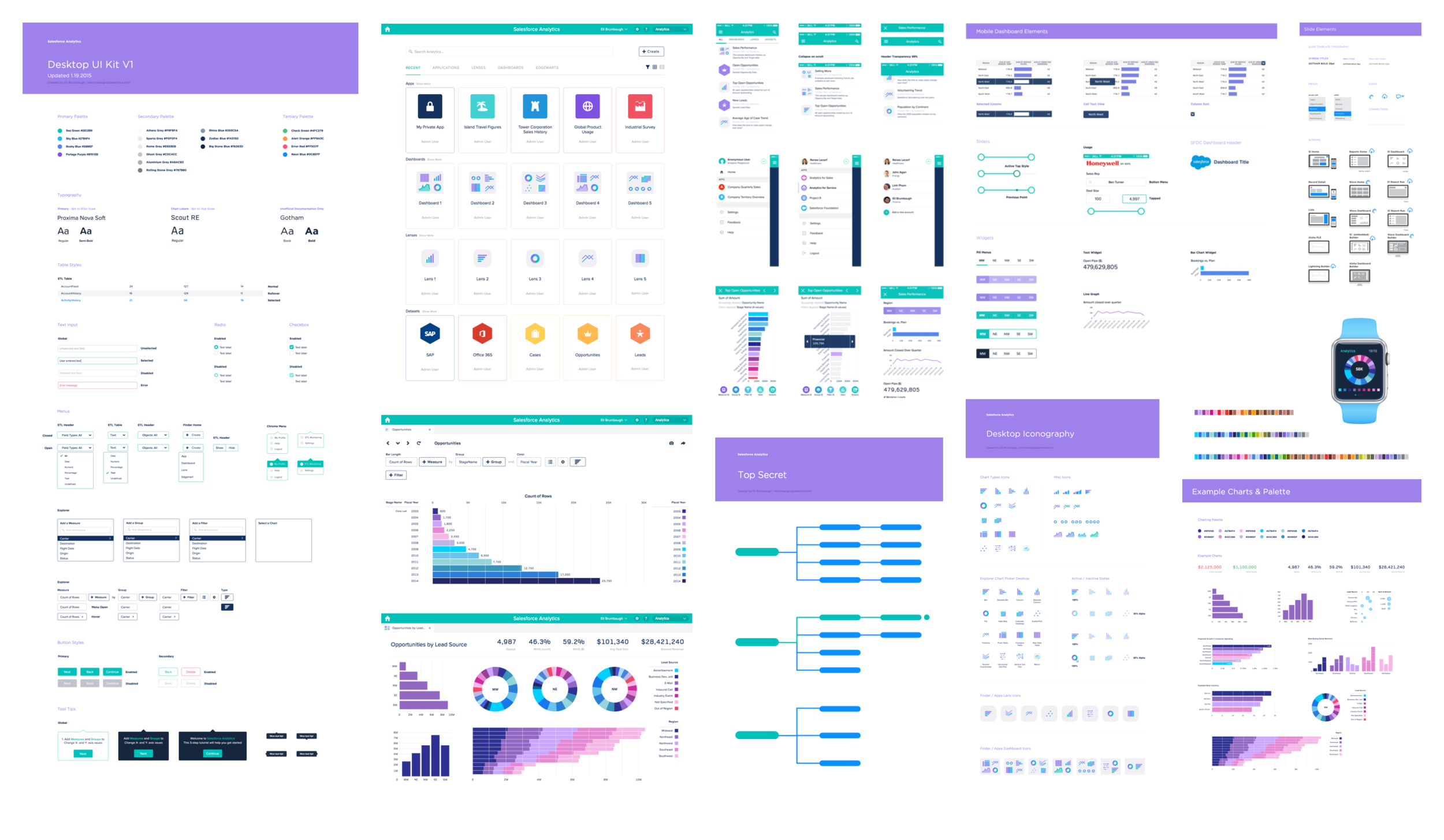
El kit UI de Salesforce Analytics es una librería de componentes comunes que en teoría serán reusados en cada app. (fuente: Eli Sebastian Brumbaugh)
Crear una buena guía de estilo lleva tiempo, y porque se convertirá en en la base de tu sistema de diseño, querrás hacerlo bien. En un ambiente de startup, necesitarás trabajar en tu guía de estilo con todo en mente. ## La Guía De Estilo Como Un Documento Viviente
Deberías pensar de tu guía de estilo como un trabajo en progreso. Como un startup que intenta descifrar su estrategia, vas a tener que resolver tu guía de estilo en el camino. La editarás y ajustarás a lo largo del tiempo hasta que se convierta en la base de tu UI. Un aproximamiento útil es comenzar con el primer mockup al mismo tiempo de que comienzas con tu guía de estilo. Abre dos archivos con tu software favorito (en mi caso, Sketch); uno llamado
nombre de página y otro guía de estilo.
Mientras trabajas en el diseño de una pantalla, puedes comenzar a poner
semillas en tu guía de estilo con elementos que forman tu diseño.
Un
ejemplo de proyecto de startup con dos archivos abiertos. La guía de
estilo en la izquierda y la pantalla mobile a la derecha.
Mientras más trabajas en más de estas guías, te darás cuenta casi de inmediato que hay algunos componentes que son importantes que se incluyan en la guía de estilo. Por ejemplo, si te has decidido por un estilo de icono, entonces todos tus íconos pueden ir en la guía desde el comienzo.
Usualmente creo una sección llamada “iconos hasta ahora”. Y si en algún punto alguien necesita un ícono, primero tienen que revisar esta sección antes de crear uno nuevo.

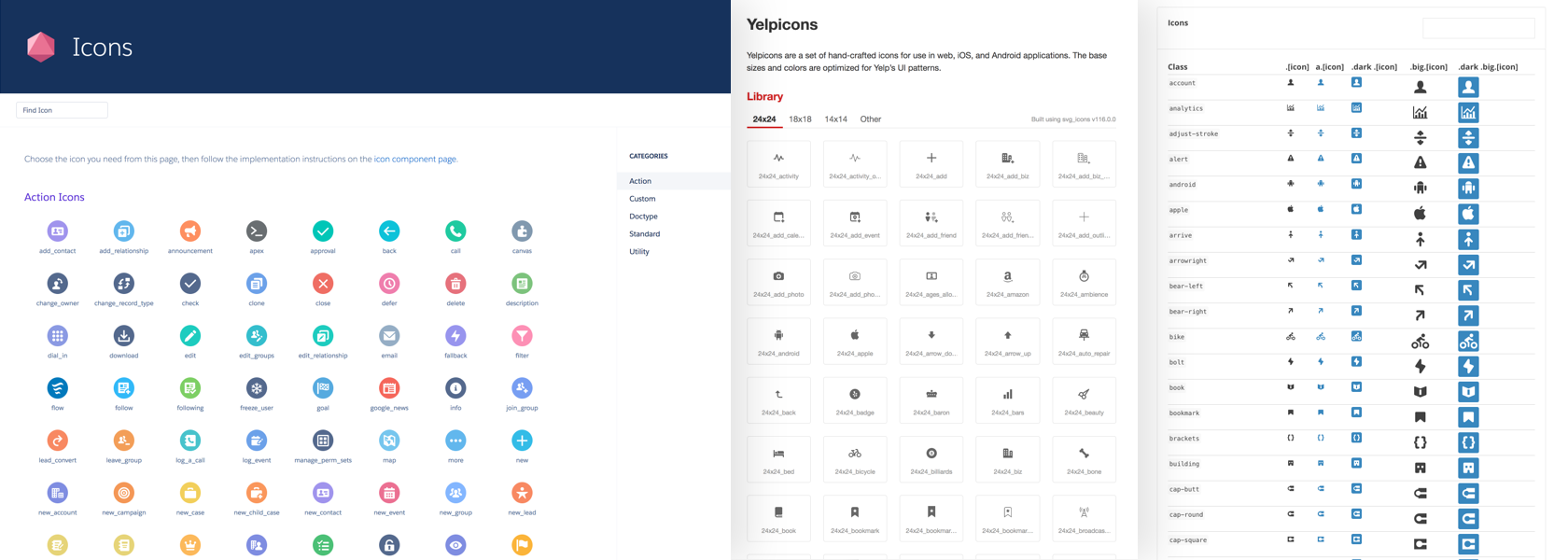
Salesforce, Yelp y Mapbox
todos tienen extensivas librerías de iconos para sus apps. Tu gúia de
estilo debería también contener elementos de UI que se usen a través de
toda tu app.
Otros items obvios para considerar son colores, selectores, títulos, encabezados, textos de cuerpo, etc. Si estás usando un estilo especial para marketing, puedes considerar ponerlo en tu guía de estilo y etiquetarlo apropiadamente. Está bien si no estás completamente seguro de un item en particular, puedes refinar los elementos de UI en tu sistema de diseño después cuando la oportunidad llegue, y actualizar la guía correctamente. No te olvides, la guía de estilo es un documento viviente, especialmente en un startup.

Eventualmente, cuando comienzo a poner layouts en la guía, sé que estoy comenzando a alcanzar un punto donde todos los componentes deberían estar cerca de su estado final. Esta parte marca el momento crítico del proceso de creación de la guía de estilo–¡ahora puedes celebrar! Una buena forma de celebrar semejante logro es crear un logo o icono (considera ponerle un nombre) para la versión 1.0 de la guía.
Algunas personas hasta imprimen el logo/icono como un sticker para que el equipo tenga algo similar a un trofeo. Ese también es el punto donde usualmente voy hacia la forma más tradicional de trabajar con la guía la cual es abrir dicha guía primero, y luego crear un nuevo archivo para cualquier interfaz sea necesaria.
Conclusión
Como diseñador, al crear una guía de estilo tan temprano sea posible, te estarás asegurando de que tu startup se adhiera a un estándar bastante alto de calidad. Podrá ser desafiante, pero vale la pena todo el esfuerzo puesto en ella. Una guía sólida y bien hecha no sólo te ayudará a tener un buen producto, sino que también reducirá el costo desarrollo.Hay una forma de haxer esto posible en un ambiente acelerado donde se toman decisiones rápidas y donde a veces los diseños deben cambiar rápidamente. Con suerte, el proceso descrito anteriormente ayudará a diseñadores en cualquier startup a lidiar con los desafíos de complejidad y velocidad y al mismo tiempo crear una guía de estilo fuerte para el beneficio del producto.